Project Yan
In the summer of 2023, I joined the Philips Experience Design Team as a UX intern, creating the UI/UX for Philips' first A.I.driven radiology report drafting system.
Time
Jun-Aug 2023
Role
UX Designer
Tools
Figma
Sketch
Team
Crystal Wang (Project Lead)
Wenzhu Zou (Mentor)
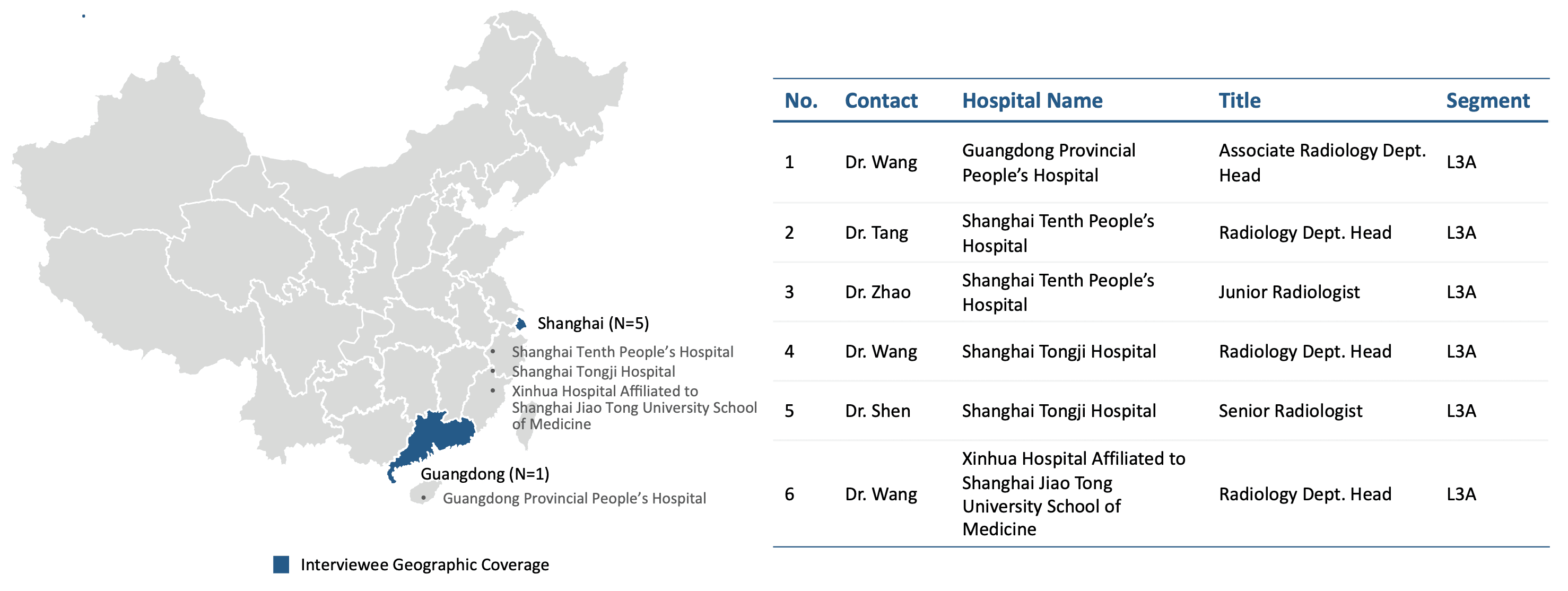
Ran Wang (UX Researcher)
Scope
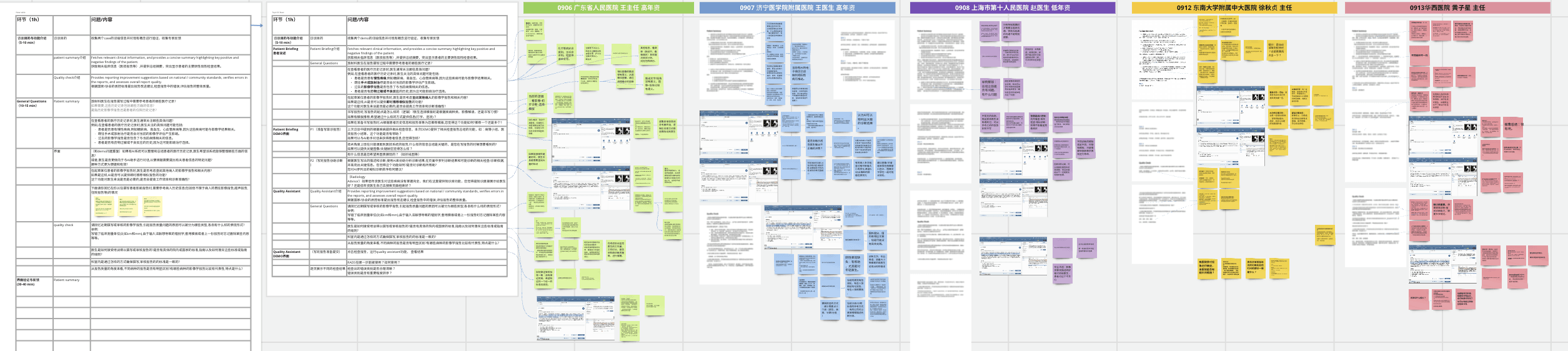
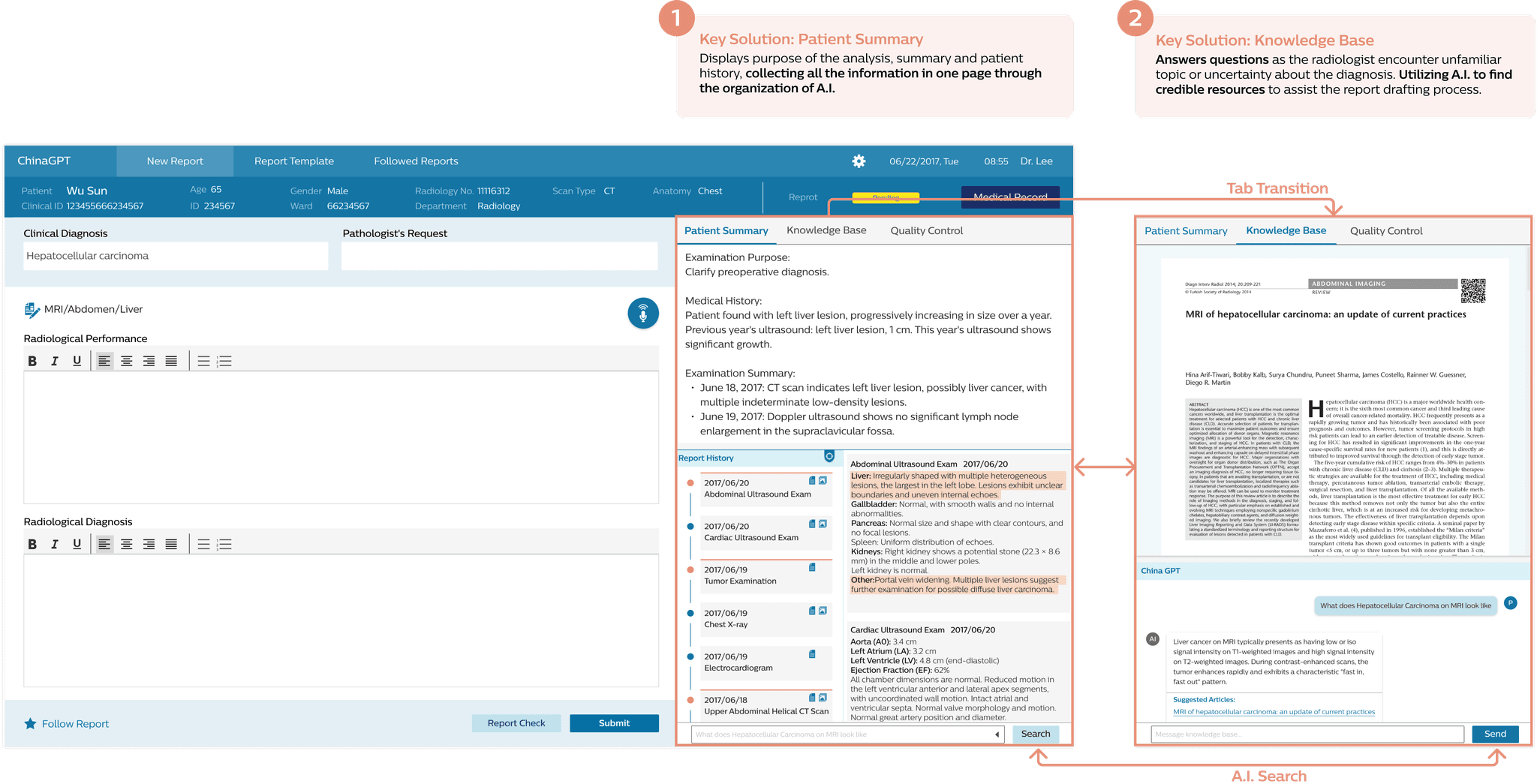
Design 0-1 iteration of the system UI
70+% positive feedback from user test to validate the solution




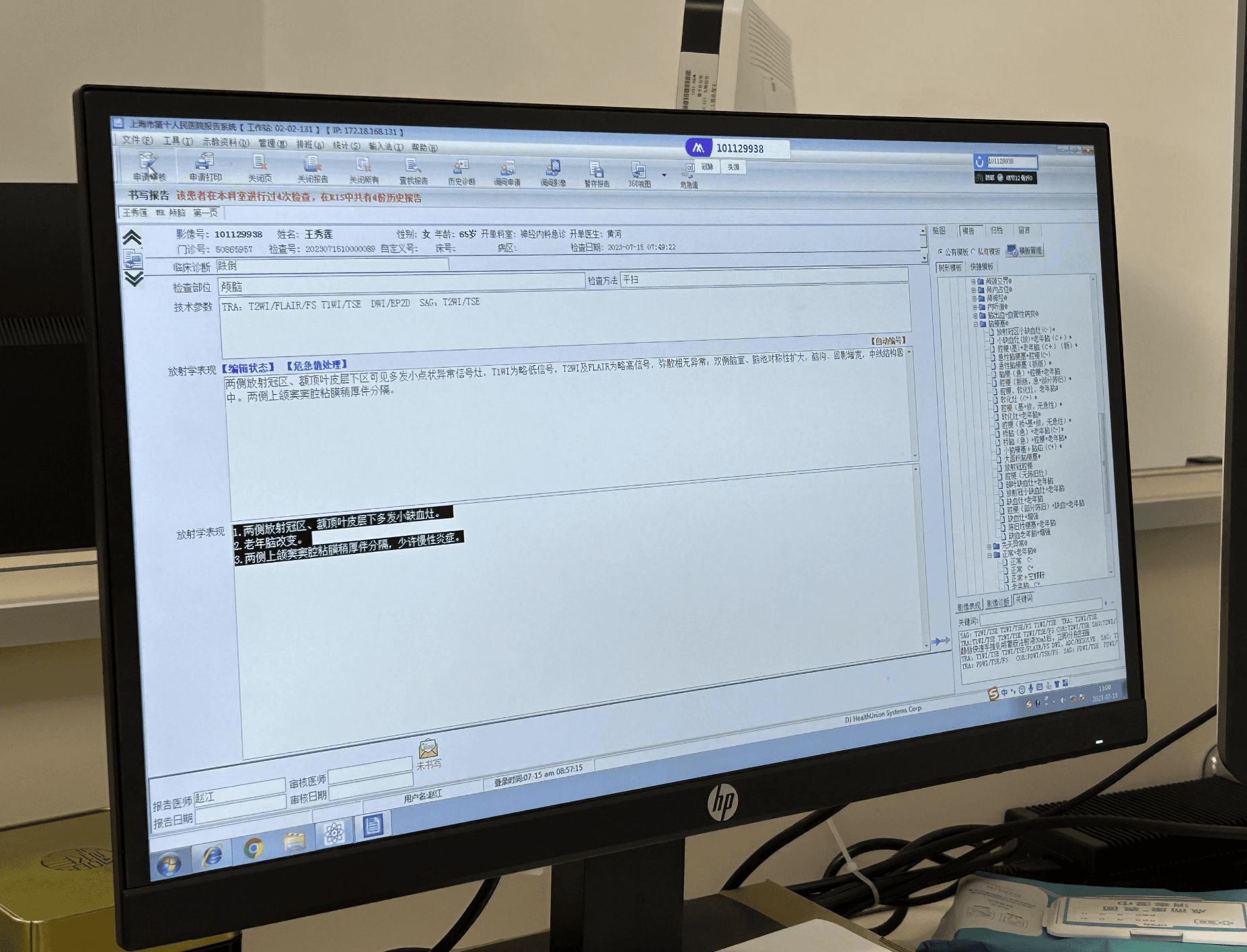
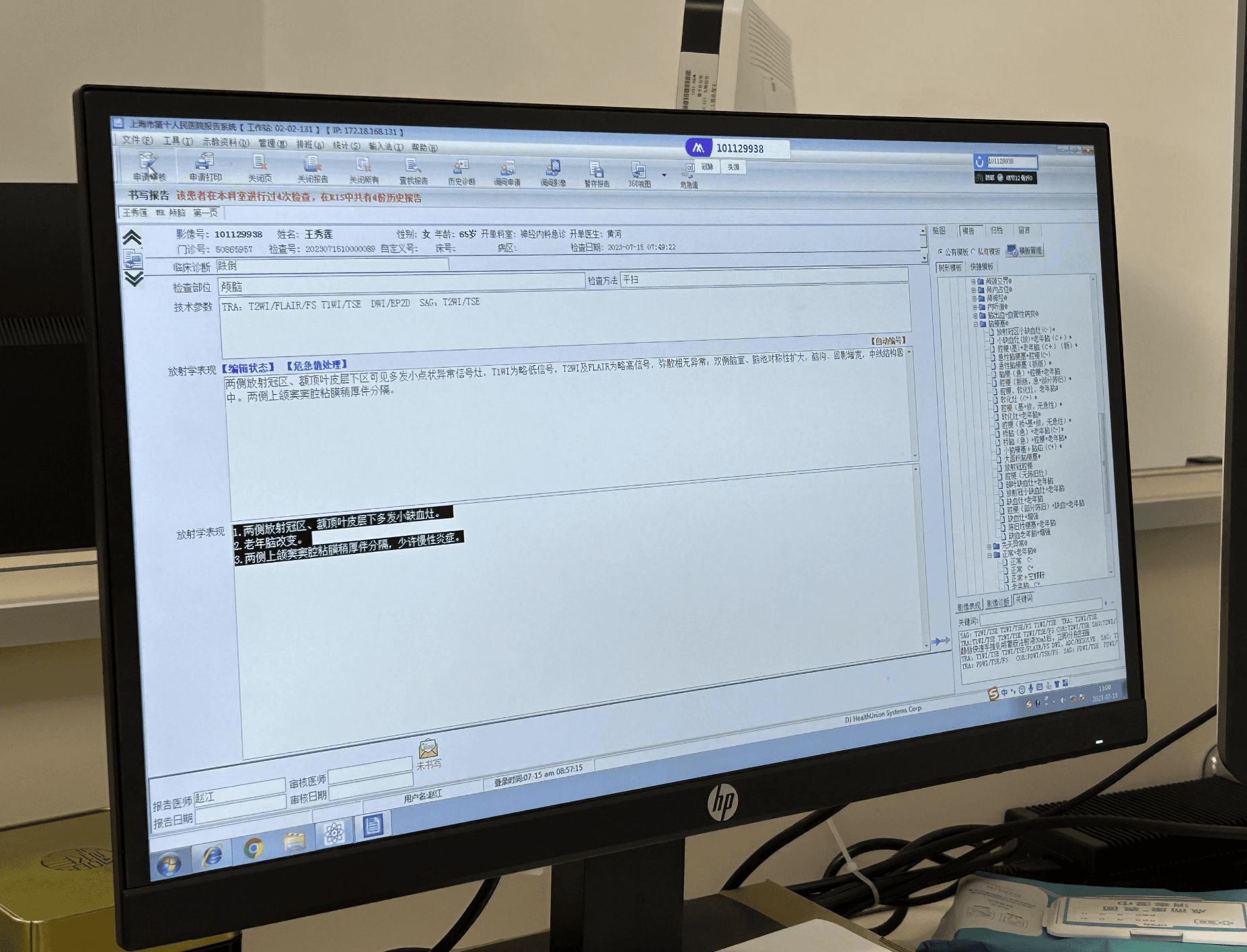
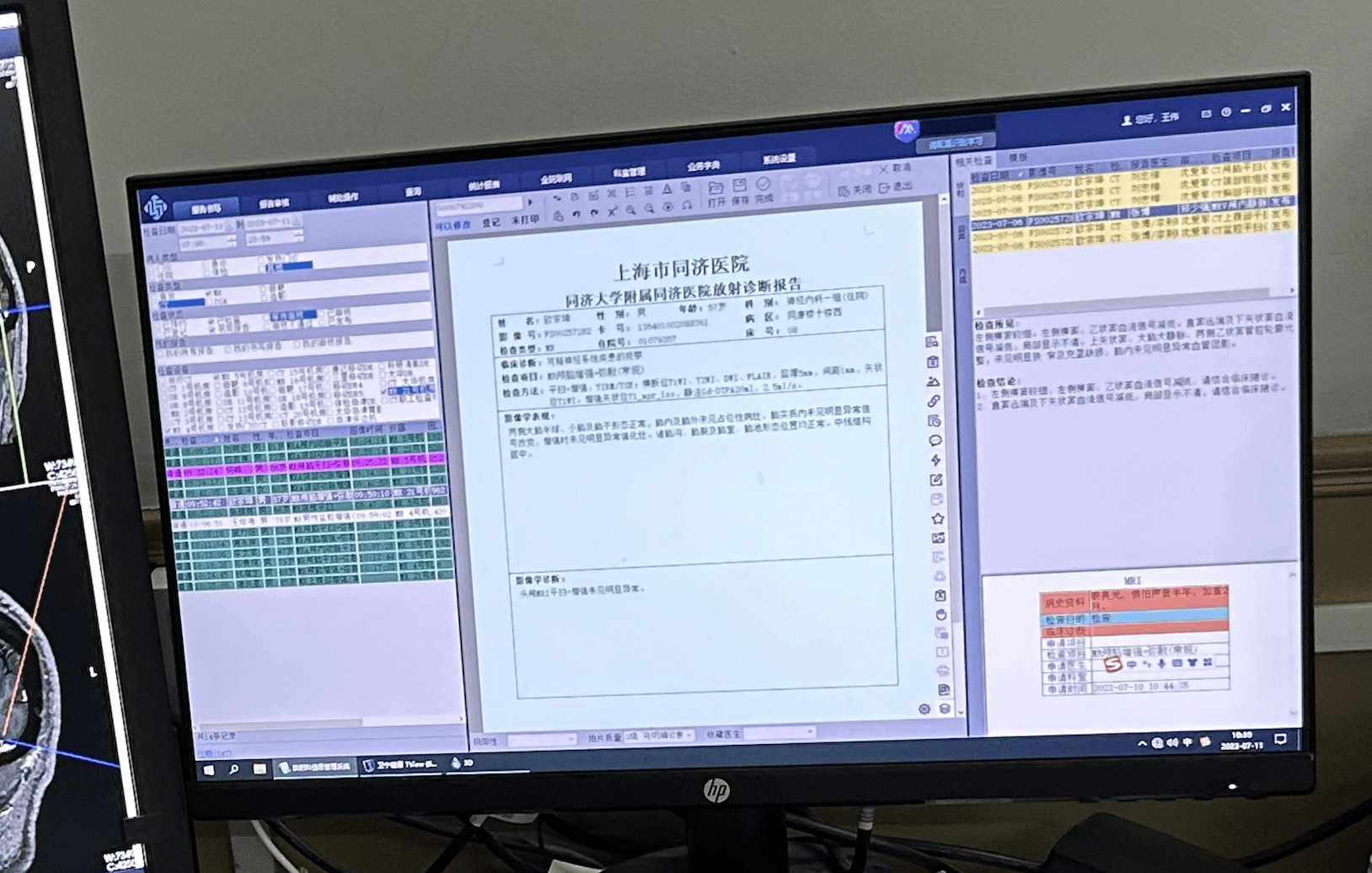
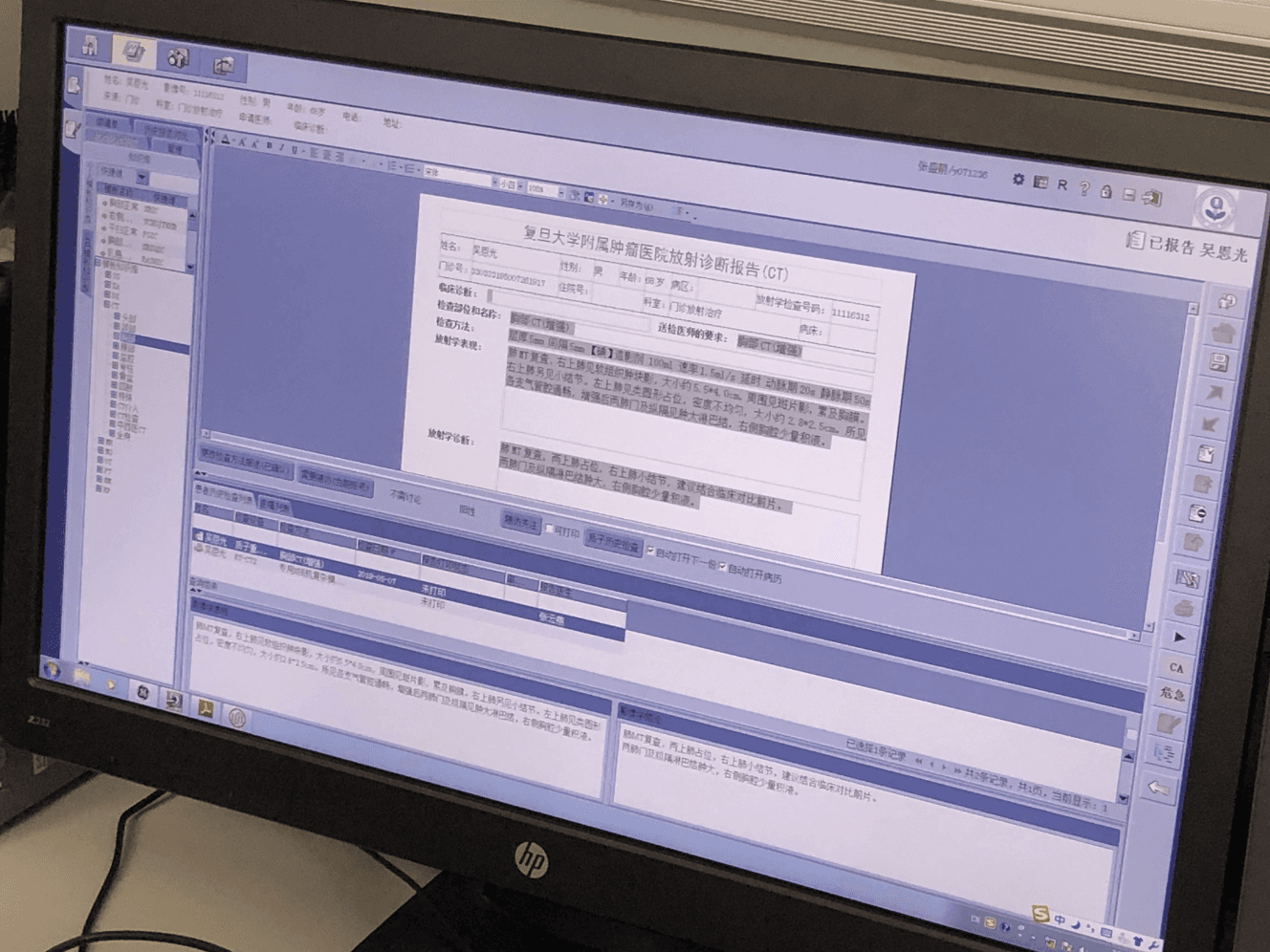
Isolated Systems
Each hospital has to create their own system for drafting radiology reports

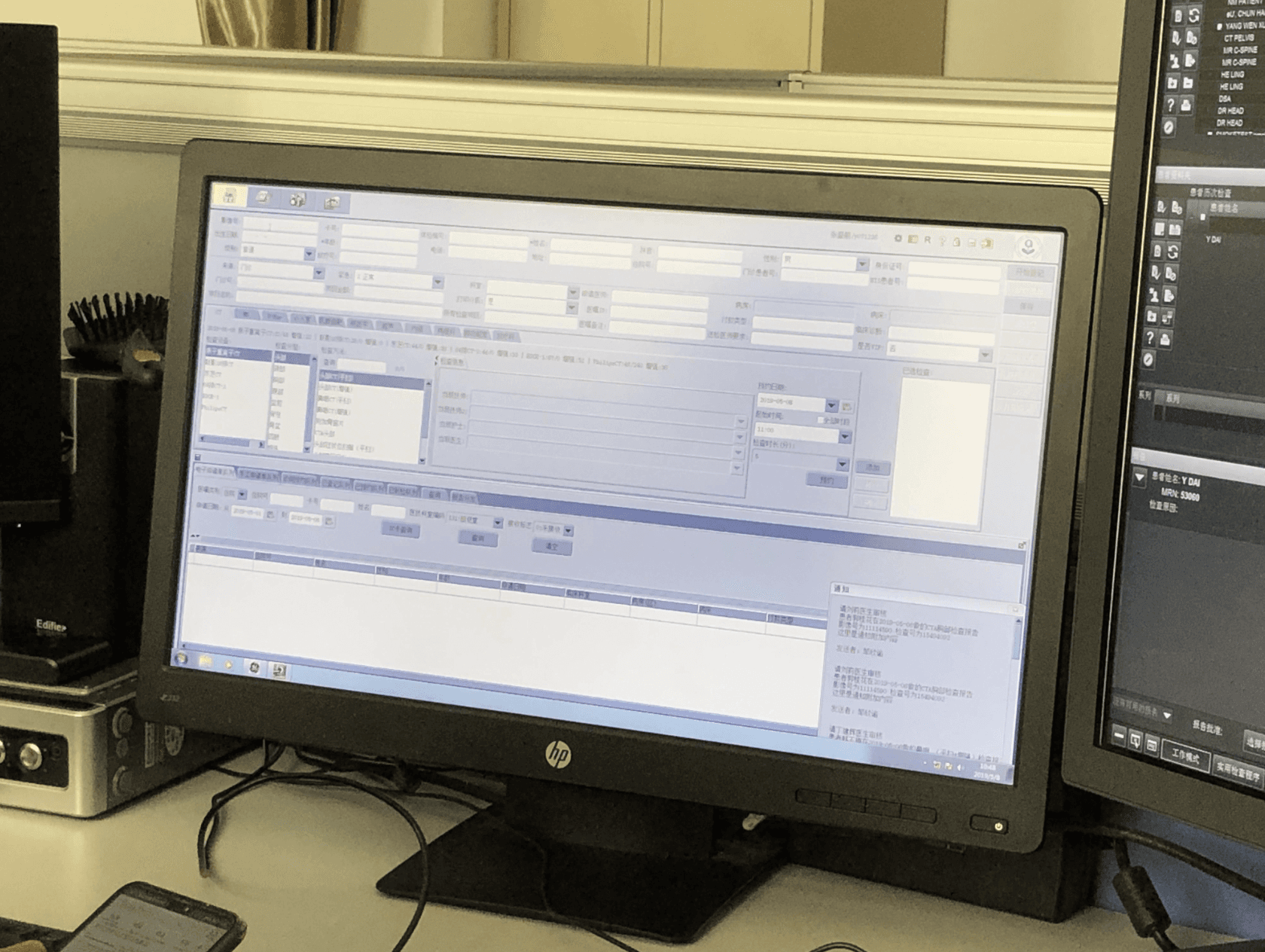
Complex UI
The UI of the systems are complicated to use and outdated in design

Human Errors
Radiologists may have errors when drafting it which requires additional labor to double check

Low Efficiency
Radiologists need to pull up different systems and references to view related information













Metrics of Success
93% Positive Feedback
Following two comprehensive rounds of user testing, the prototype garnered an impressive 93% positive feedback rate from key stakeholders, affirming the effectiveness and appeal of the interface design system.
Demand Validation
The 0-1 prototype effectively demonstrated the necessity of the two proposed functions, as evidenced by radiologists' expressed demand and positive reception.