In the summer of 2023, I joined the Philips Experience Design Team as a UX intern, creating the UI/UX for Philips' first AI-driven radiology report drafting system.
Time
Jun-Aug 2023
Role
UX Designer
Tools
Figma
Sketch
Team
Crystal Wang (Project Lead)
Wenzhu Zou (Mentor)
Ran Wang (UX Researcher)
Scope
Design 0-1 iteration of the system UI
70+% positive feedback from user test to validate the solution
Overview
Project Goal
To improve the accuracy and efficiency of the radiology diagnosis process, providing patient information and medical references within the radiology report drafting app.
Preview
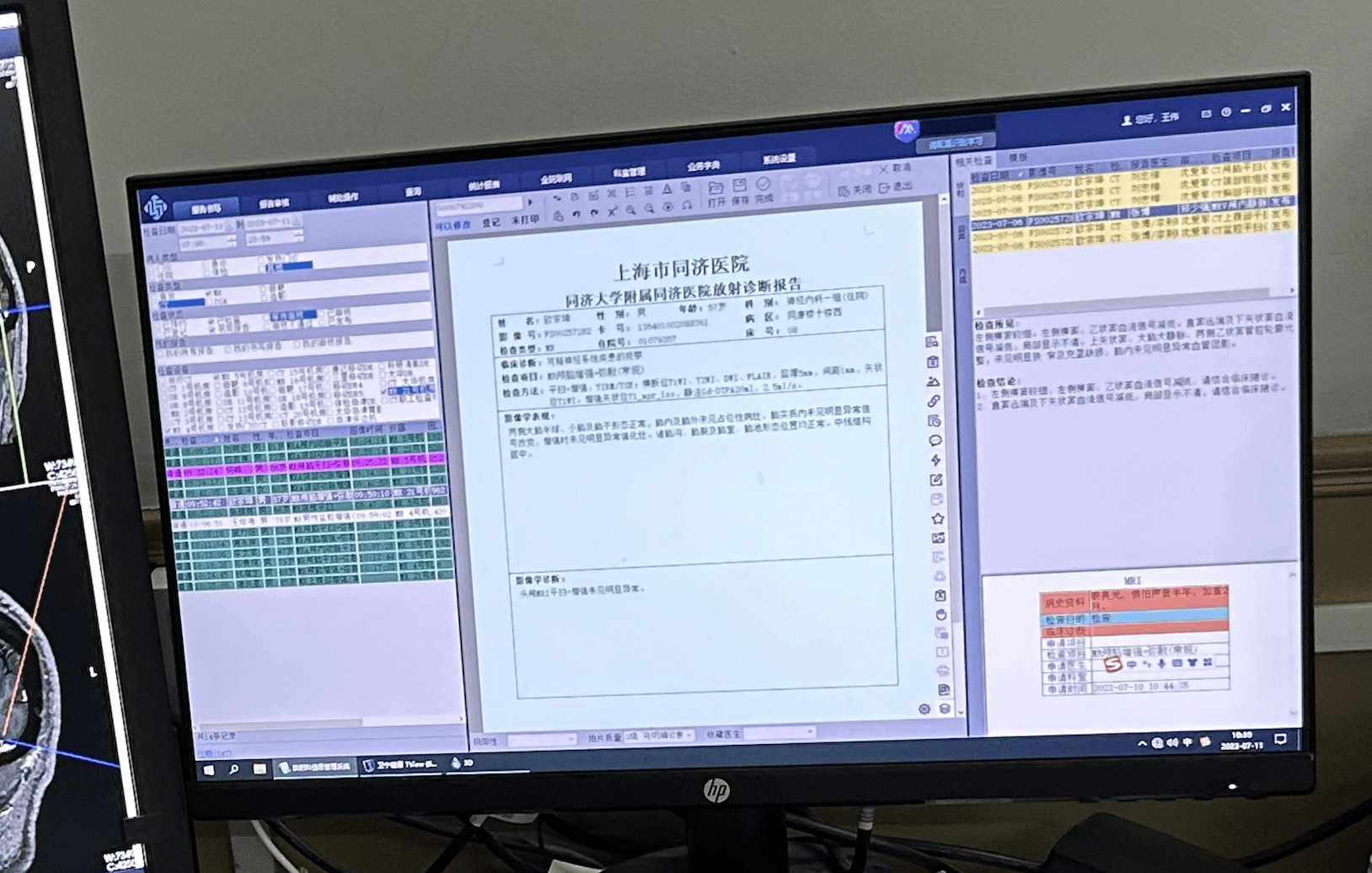
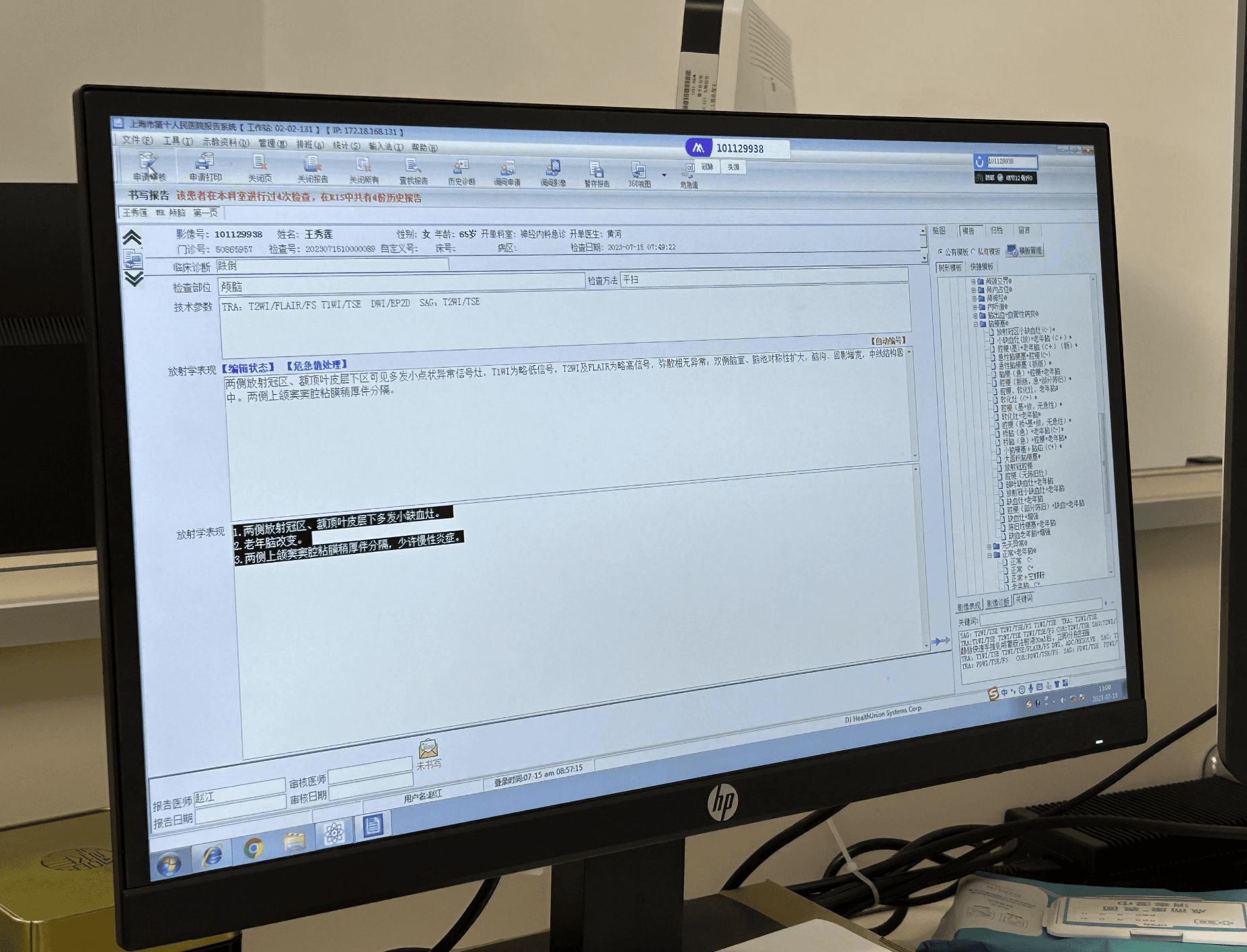
Transforming the existing report systems


Into Philips Radiology Report System with additional references
To Understand the Problem
From contexture inquiries from 5 hospitals, we discovered that…
From the stakeholders:


"I will be great if I don’t have to repetitively looking into different systems."

"I’d love to share my experience. But I also wish the juniors can learn quickly by themselves."

"I want a product that can improve efficiency of diagnosis process."
Problem of the current product
Radiologists need additional screen for patient history and medical references
To solve the problem, hmw…
Improve the efficiency of report drafting process by providing easy-to-access patient information, relevant references and a knowledge base

Solution 1: Patient Information

Solution 2: Knowledge Base
Answers diagnosis related questions and provides references
Layout preview
(Hover to see the layout)
Solution 1: Patient Information
Improve efficiency by organizing information intuitively
Iterations
Integrating Patient Summary & Report History in one page
Iteration 1
Feedback

Requires additional clicks to view highlighted information

Does not mention exam purpose

Filter does not accommodate the situation of finding several diseases
Final Design
Separating Report History from Patient Summary
Tab 1: Patient Summary

Tab 2: Report History
Design Reasoning

Landing with Patient Summary, providing a quick and clear overview for user's information

Switching tab to Report History for full page view of report summaries, highlighting the abnormal content

Filtering to focus on only related report, improving the efficiency of reading
Card components enabling quick information identification
Reducing cognitive load to increase efficiency in reading
Focus mode filtering
Click & scroll quick browsing
Solution 2: Knowledge Base
Improve efficiency by providing references and answering questions
Iterations
Chatbot based UX
Iteration 1
Feedback

“I found having a small window answering questions insecure”

Additional step for user to enter Knowledge Base
Final Design
Integrating all needed material in one place
Chatbot + References
Impact of the design
Before

No patient history as diagnostic supporting material

No domain references to support junior radiologists

Disrupted user flow & outdated 2000s UI

After

Patient history presented with a chronological table

Domain references presented as AI chatbot with access to articles