Project Yan

In the summer of 2024, I joined Roku's UX Team as a product design intern, redesigning the remote TV control setup user experience.
The purpose of the project is to restructure the user flow and interface for TV control setup, aiming to increase the success rate of programming remote to control TV.
Time
Jul-Aug 2024
Role
Product Designer
Tools
Figma
Lucid Chart
Team
Stephen Spencer (UX Design Lead)
Jeff Bazarko (Product Manager)
Marshall Wang (UX Researcher)
Scope
Increase the success rate of programming the remote to control the TV
Increase the rate of users utilizing CEC to control their TV
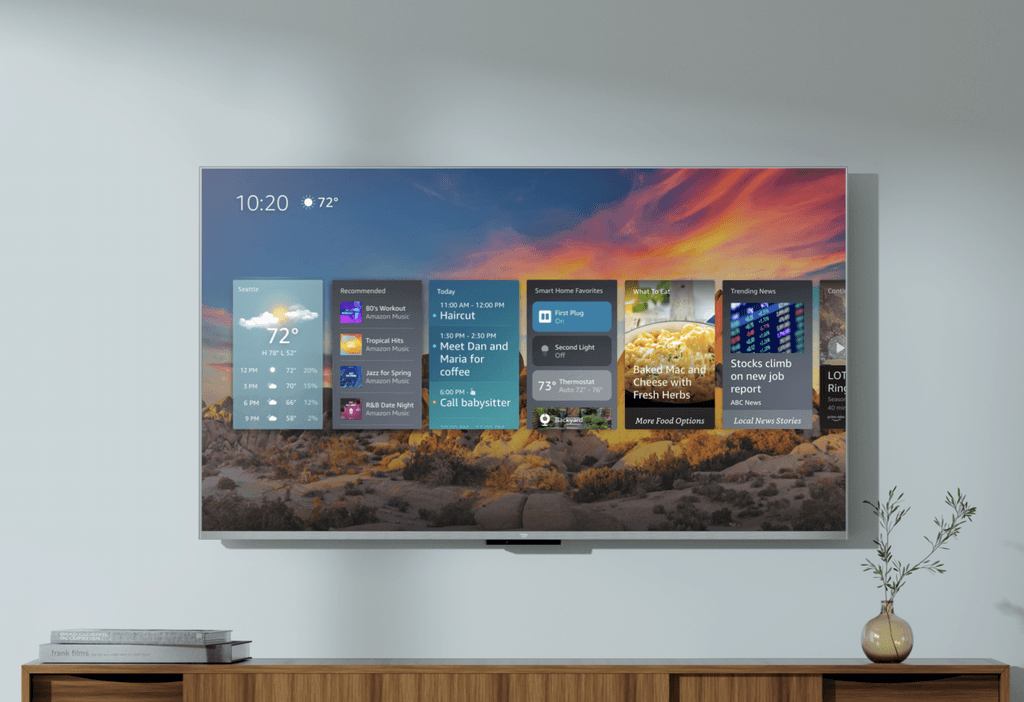
Project Preview


Updated UX Flow and UI


What's the Problem
Although we are aiming for 100% remote TV control rate,
35% of the user experience at least one time setup failure
14% of the user fail to set up TV
Two different method of programming the remote to control TV
IR Setup
Remote directly sending IR codes to TV
Pro
Compatible with the major brands
No lag in power and volume TV control
Con
Need to point at TV
Need to try different code to find out the best match

CEC Setup
Remote sending command to Player
Player communicate with TV via port
Pro
Compatible with the major brands
No lag in power and volume TV control
Con
Need to point at TV
Need to try different code to find out the best match


So, What's the Problem?
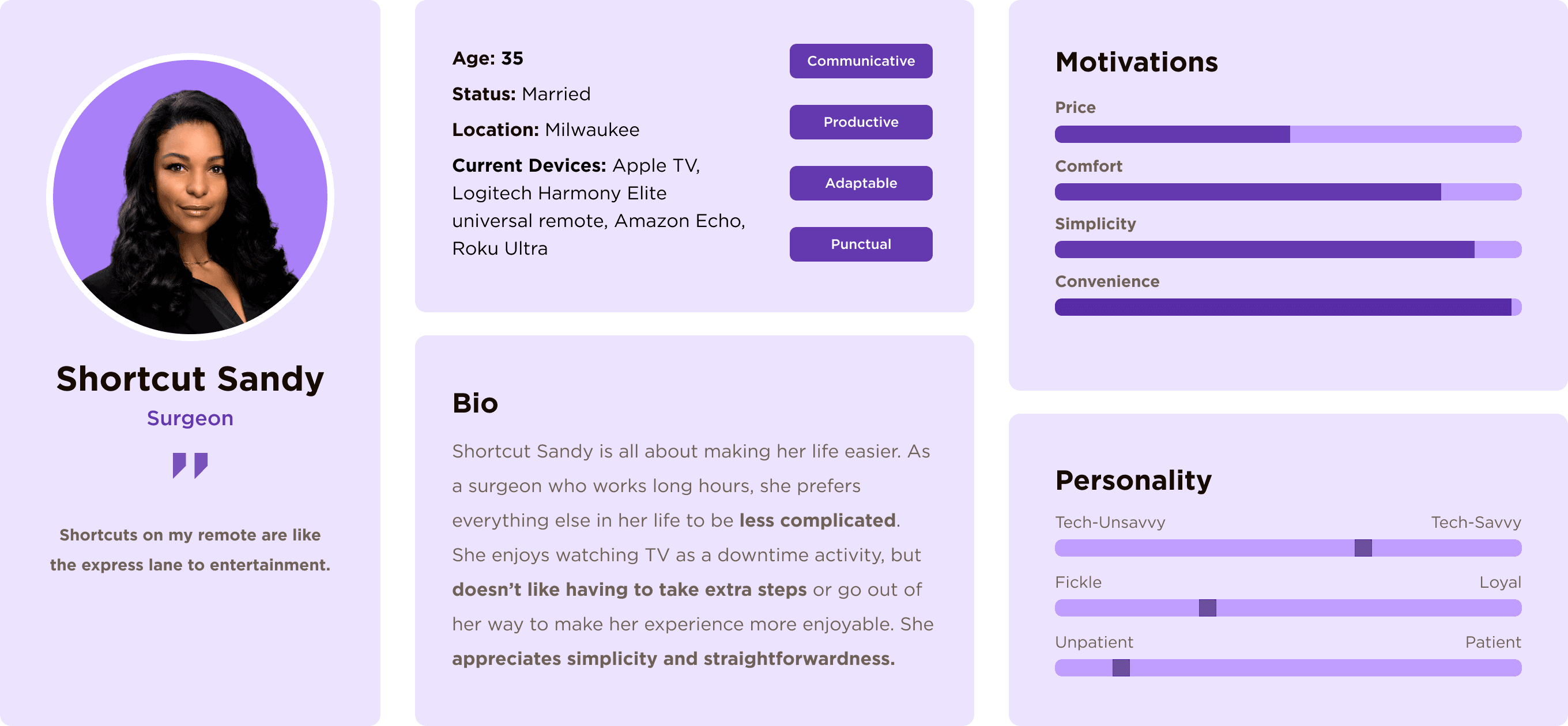
For our high-end consumers who love shortcuts, like Sandy…

They are frustrated by…

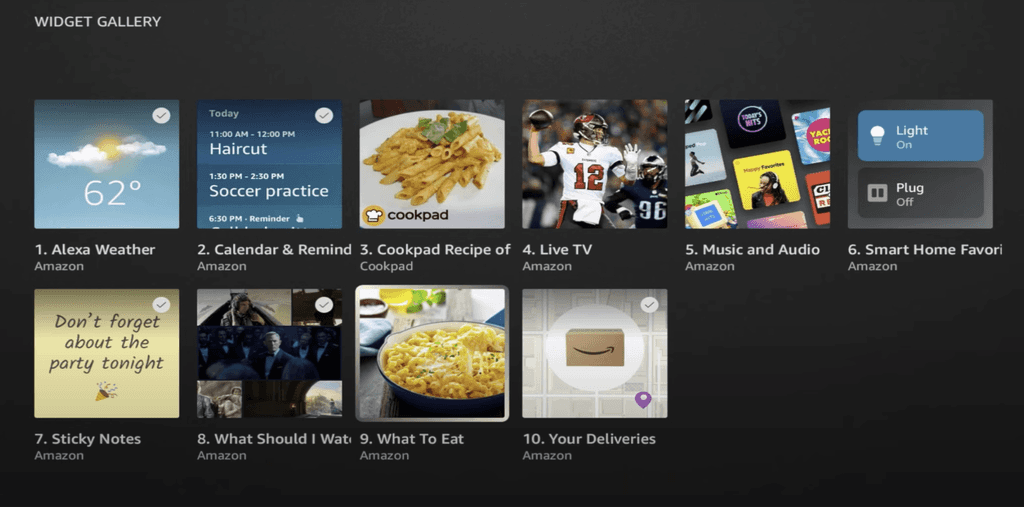
Complex setup process
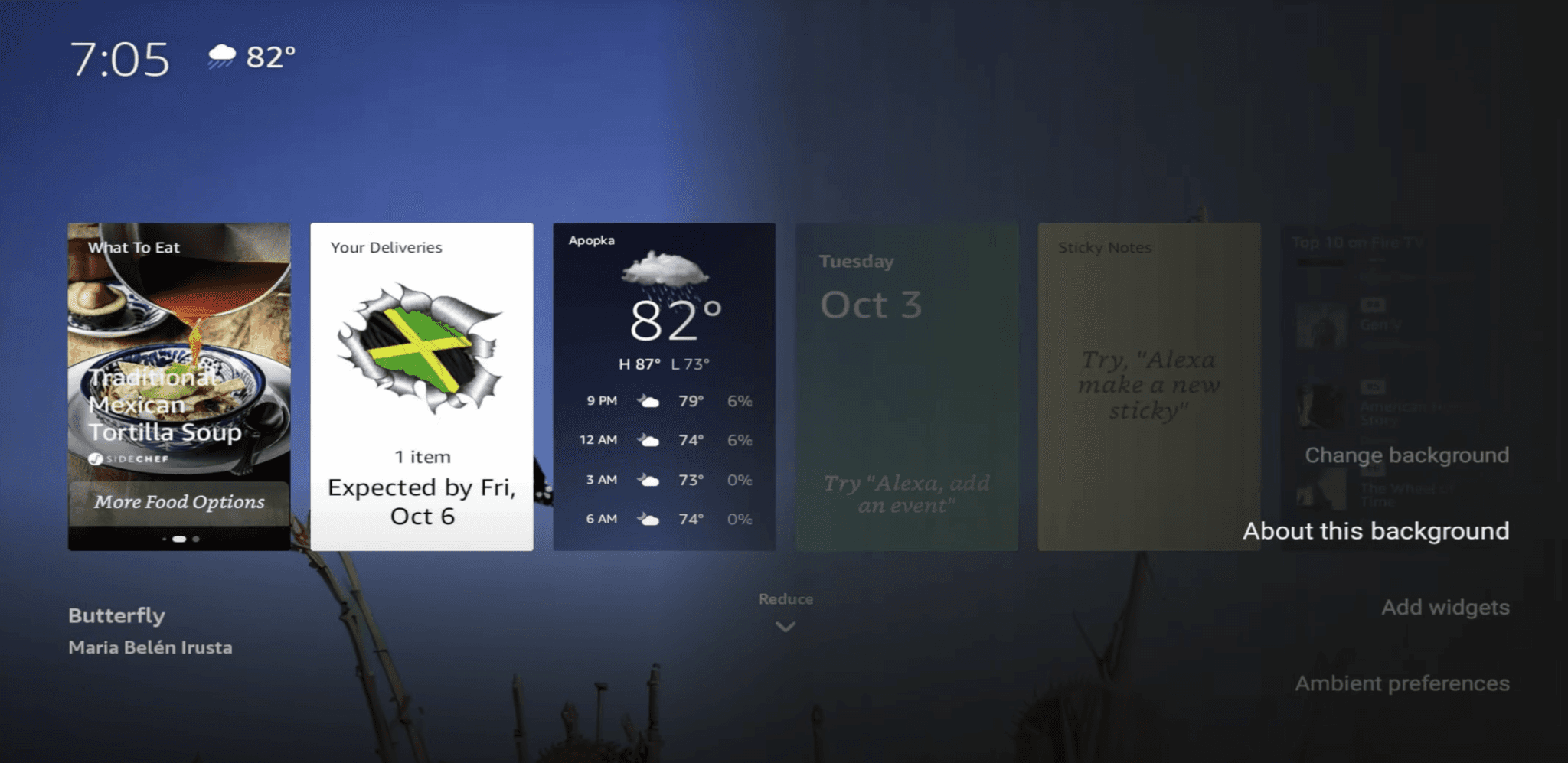
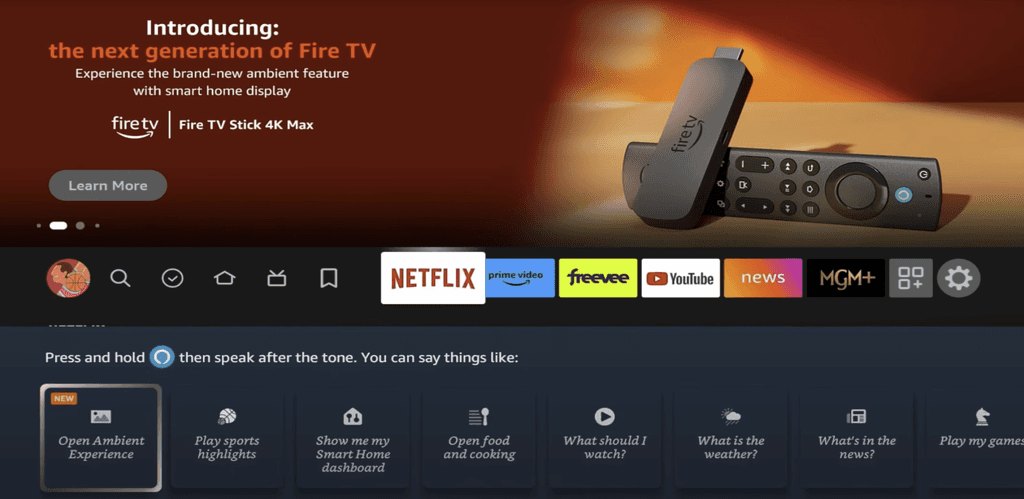
Current widgets in competitor TV are complex in setting up


Lack of variety in apps
Widget setting are not inviting enough for partners to join

Information over load for unwinding
Intense information display, not intuitive for unwind need
In Short, How Might We…

Reduce the complexity
for setting, accessing or retrieving information from widgets


Increase user’s time spent on platform

Gain more user insights for ads

Provide modular templates
for partner channels to join the app store


Promote partnership and Roku content
To Reduce Complexity in User Interaction
Ideations & Feedbacks

Unified small size widgets


Able to display more widgets on one screen page, prioritizing most used widgets

Easy to build a uniformed template

Less interaction with widget

Additional steps to reach second page

Flexible largest size widgets


Similar interaction with current home screen design, low learning curve

More flexibility in widgets types

More interaction available within widgets

Difficult to build a one-shot widget
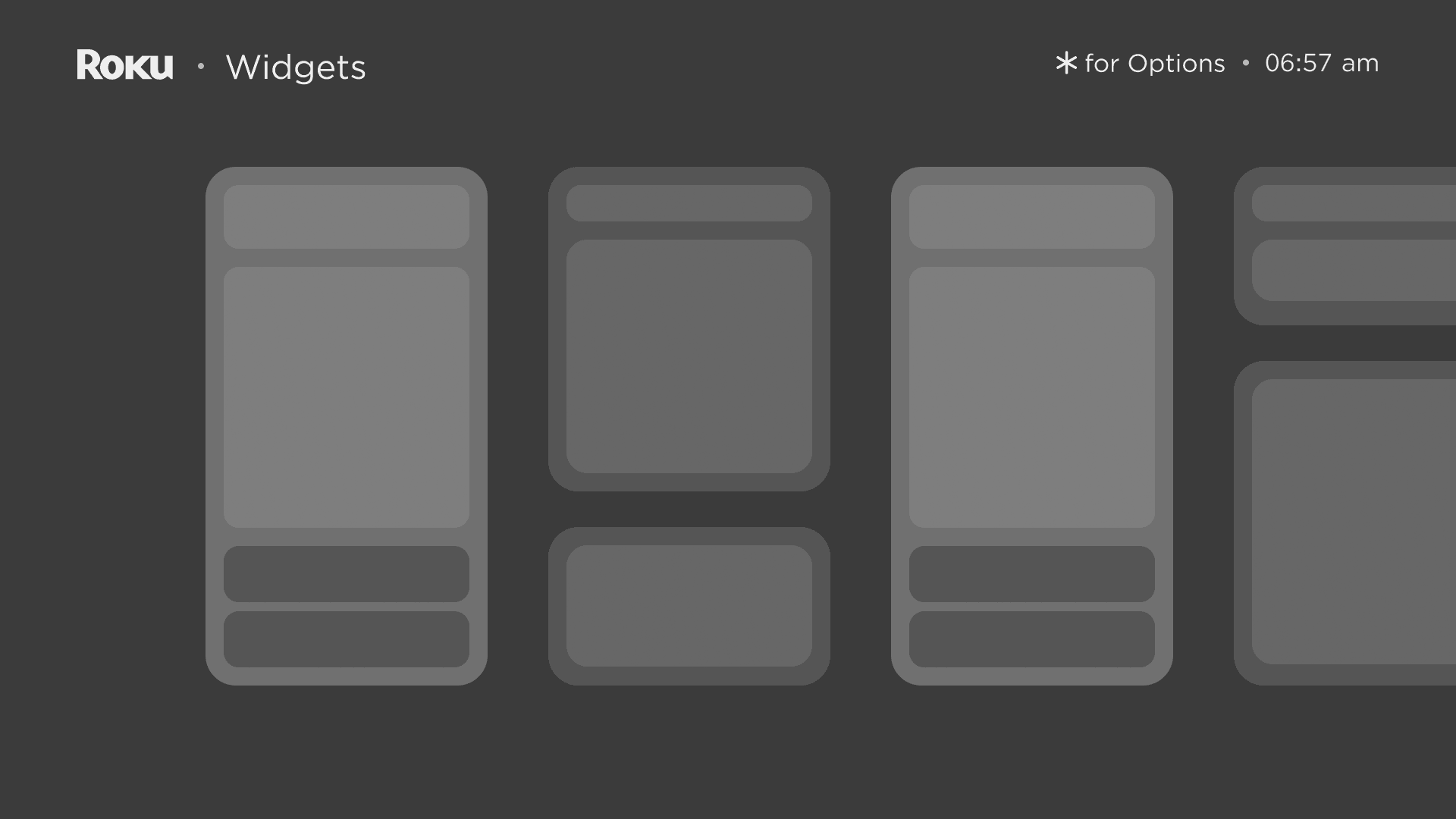
Final Design

Combined features from ideation, blending with the current design system


Similar interaction with current home screen design, low learning curve

More interaction available within widgets

Flexibility in widgets types, providing various options within the same form
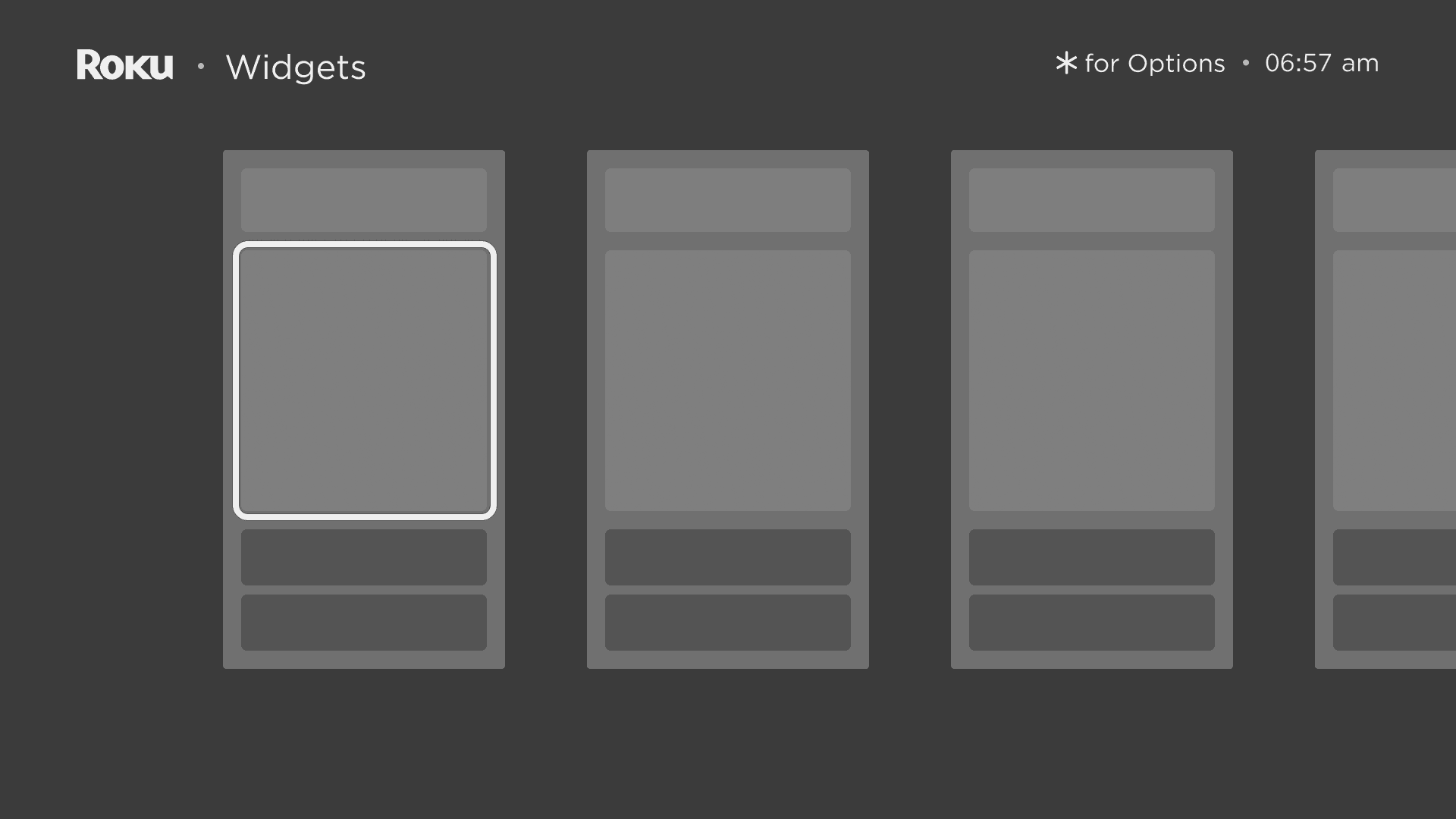
Fixed focus box, movable carousel
Keeping focus box fixed to maximize the information displayed by the row

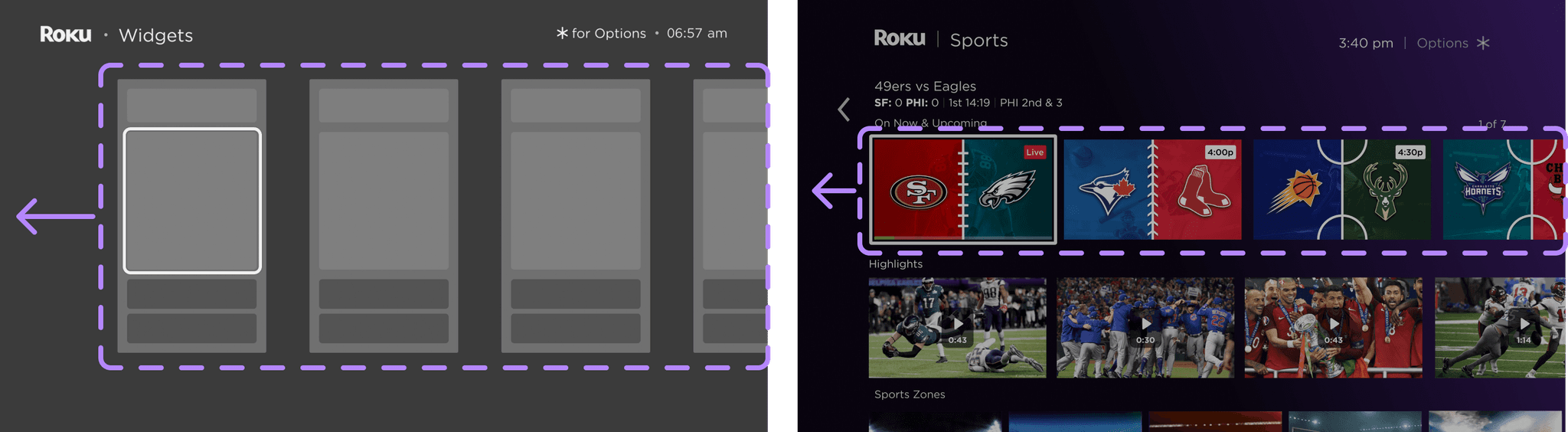
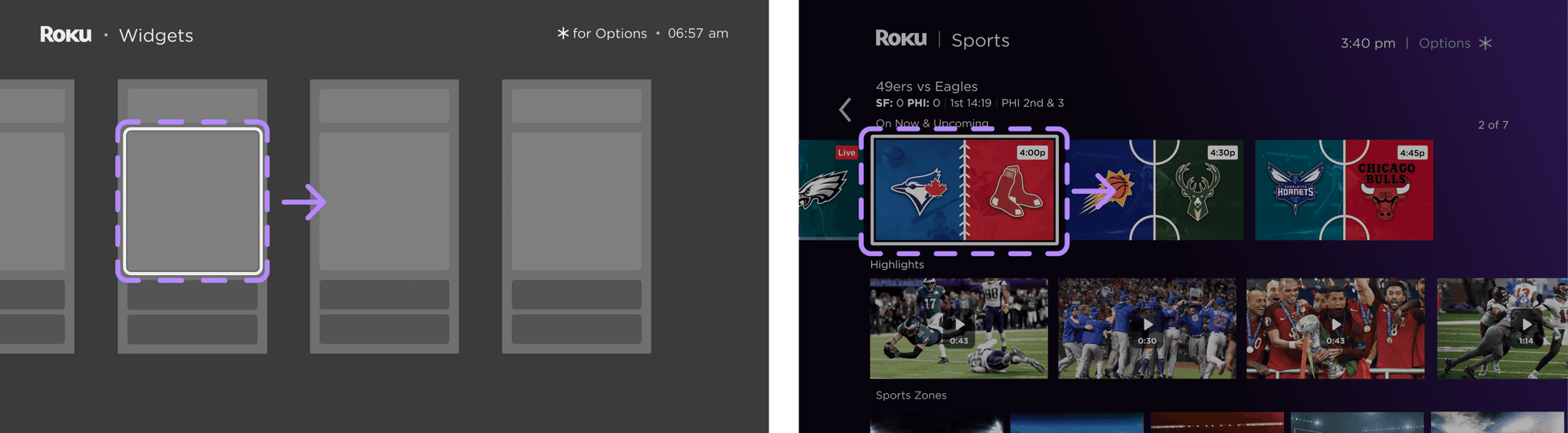
Fixed carousel, movable focus box
Focus box only moves in the end of the row to avoid empty screen

Ups and downs for in-widget interactions
Transformation in focus box and highlighted cta to align with the current design system

To Reduce Complexity in Setting
Ideations & Feedbacks

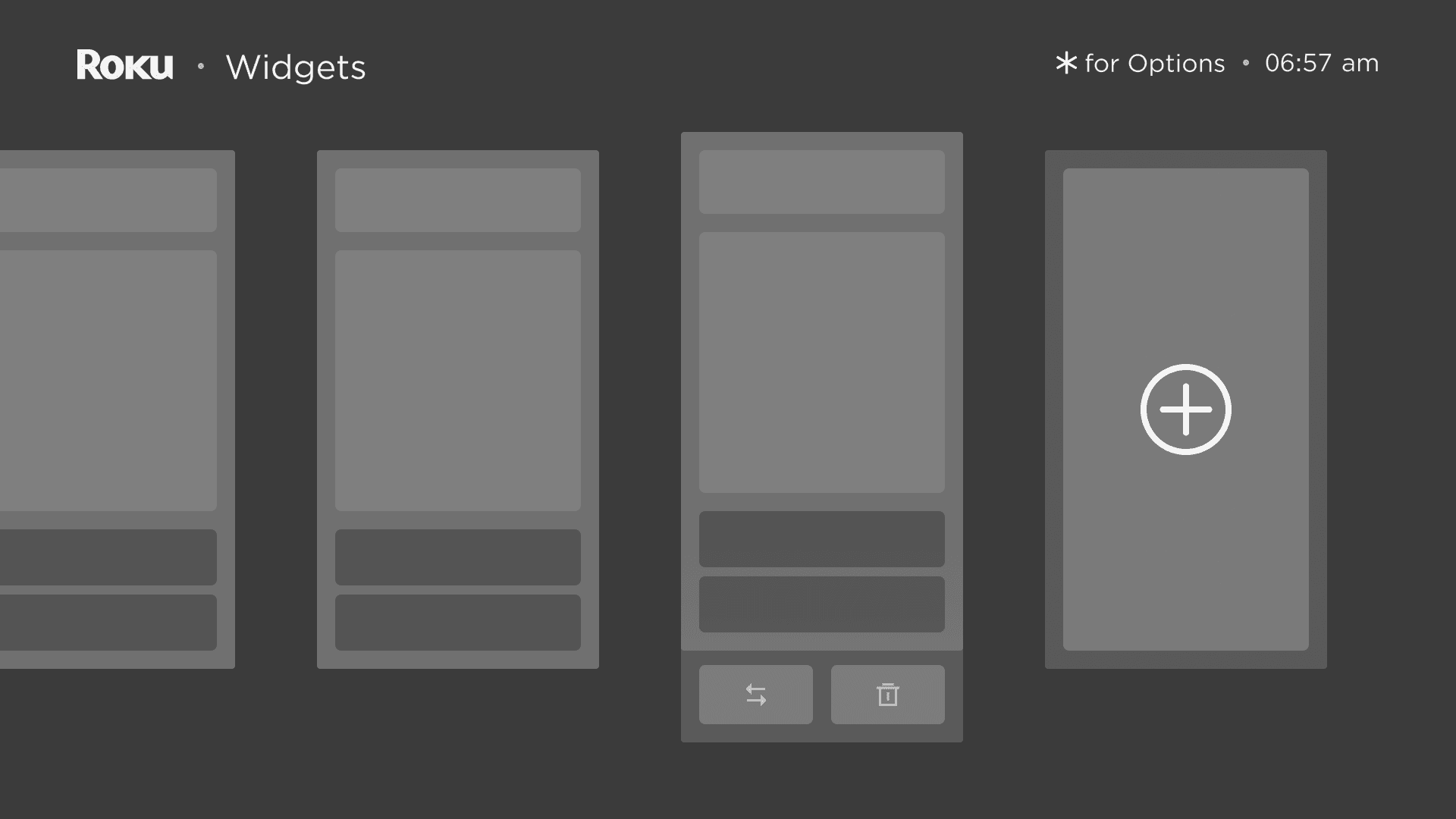
Bottom drawer & widget addition


Widget adding option only shows up until the end of the carousel list

Editing option control being separated into add and rearrange+delete

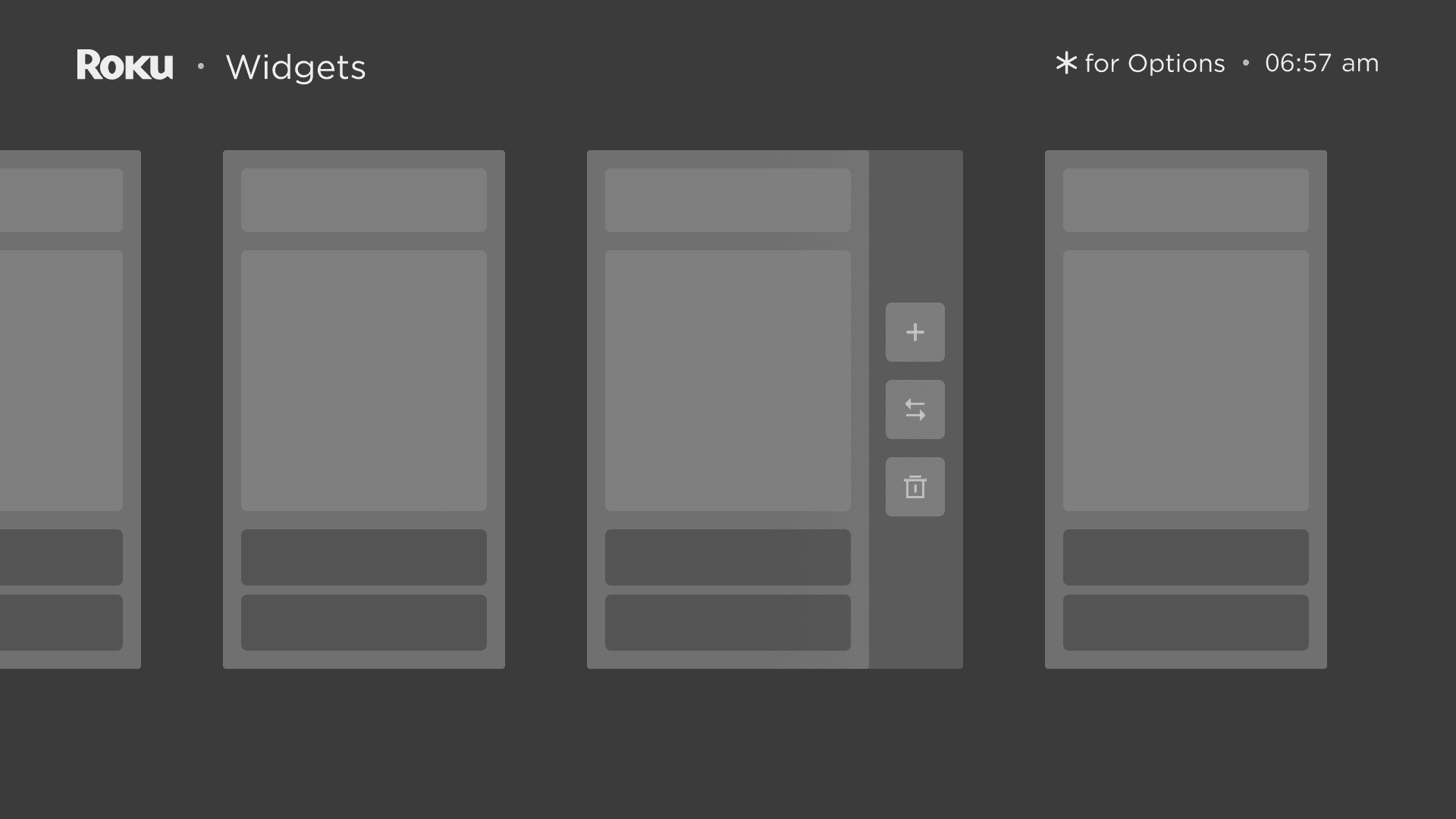
Side drawer with all three controls


Least step to editing widget anytime with all the control options at one place

Does not affect the regular carousel layout
Final Design
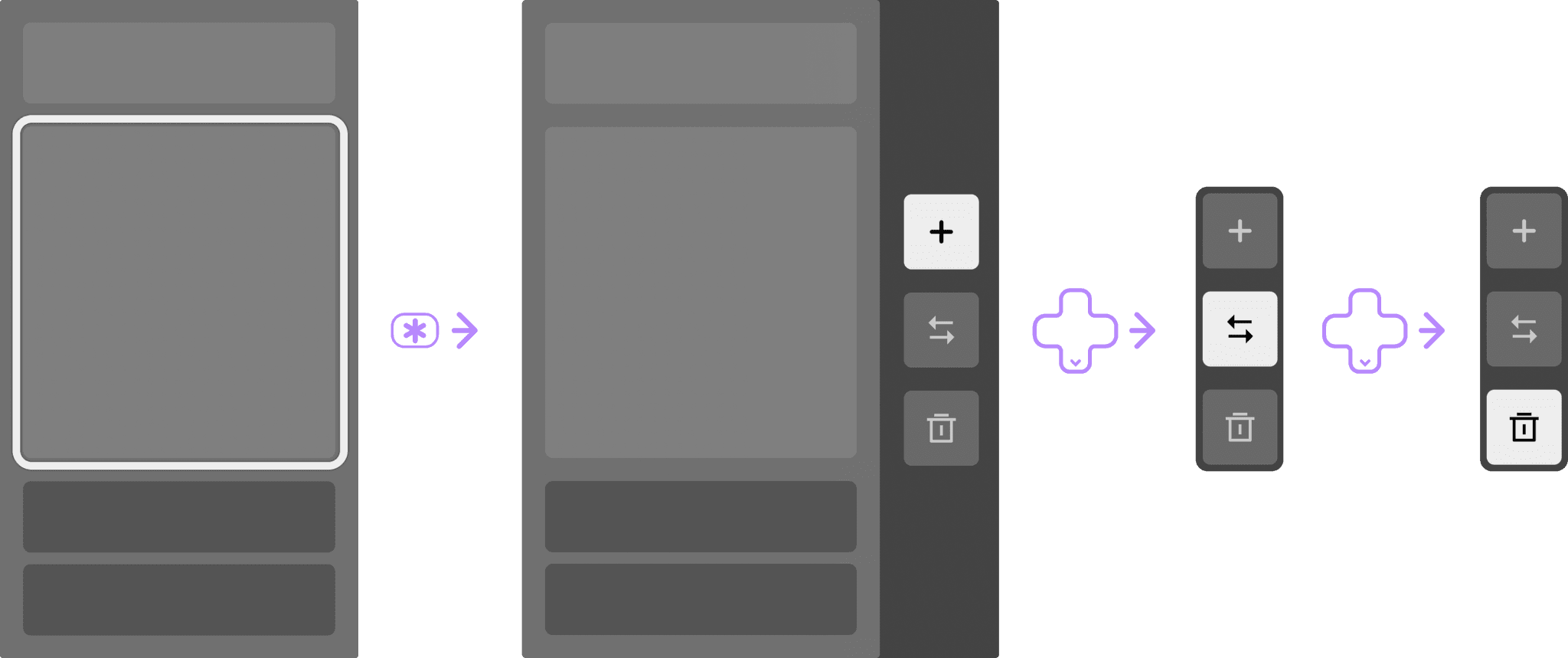
Option navigation
Transformation in focus box and highlighted button to align with the current design system
Minimum action to access setting options

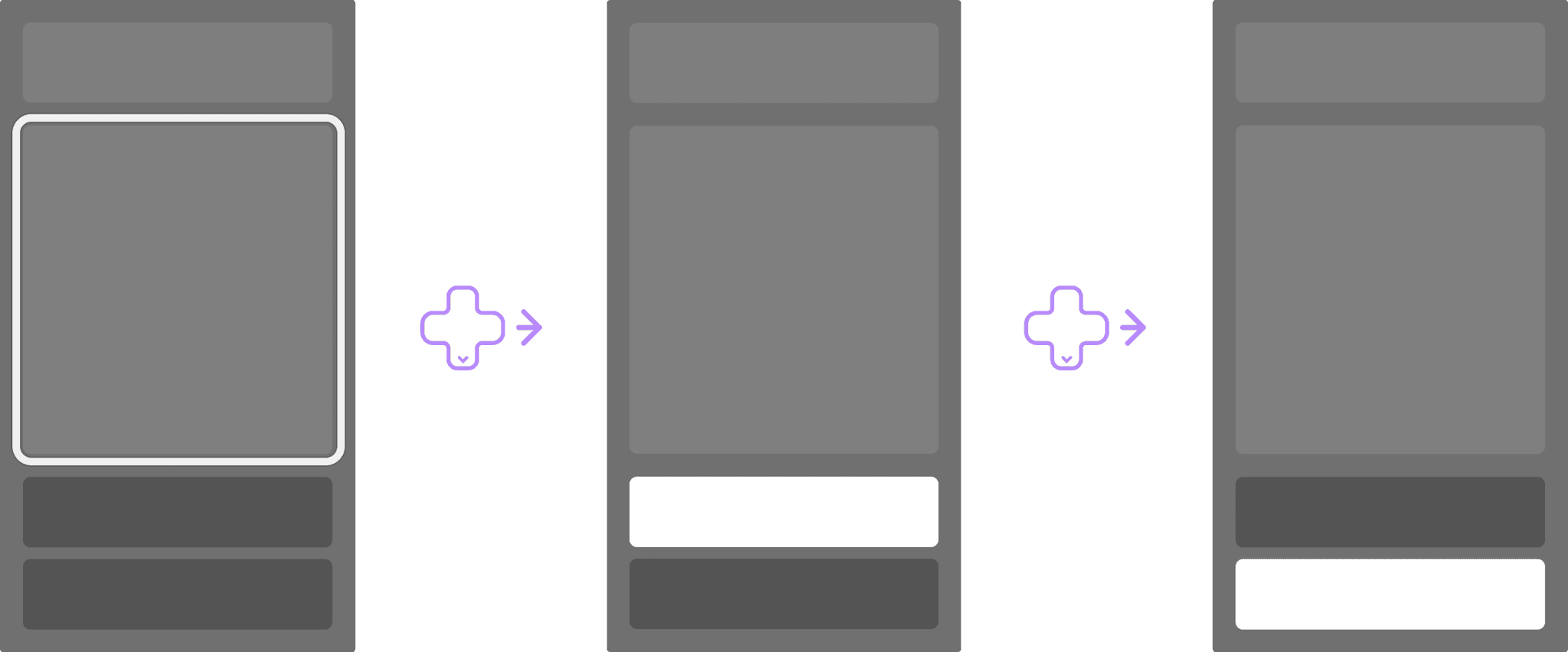
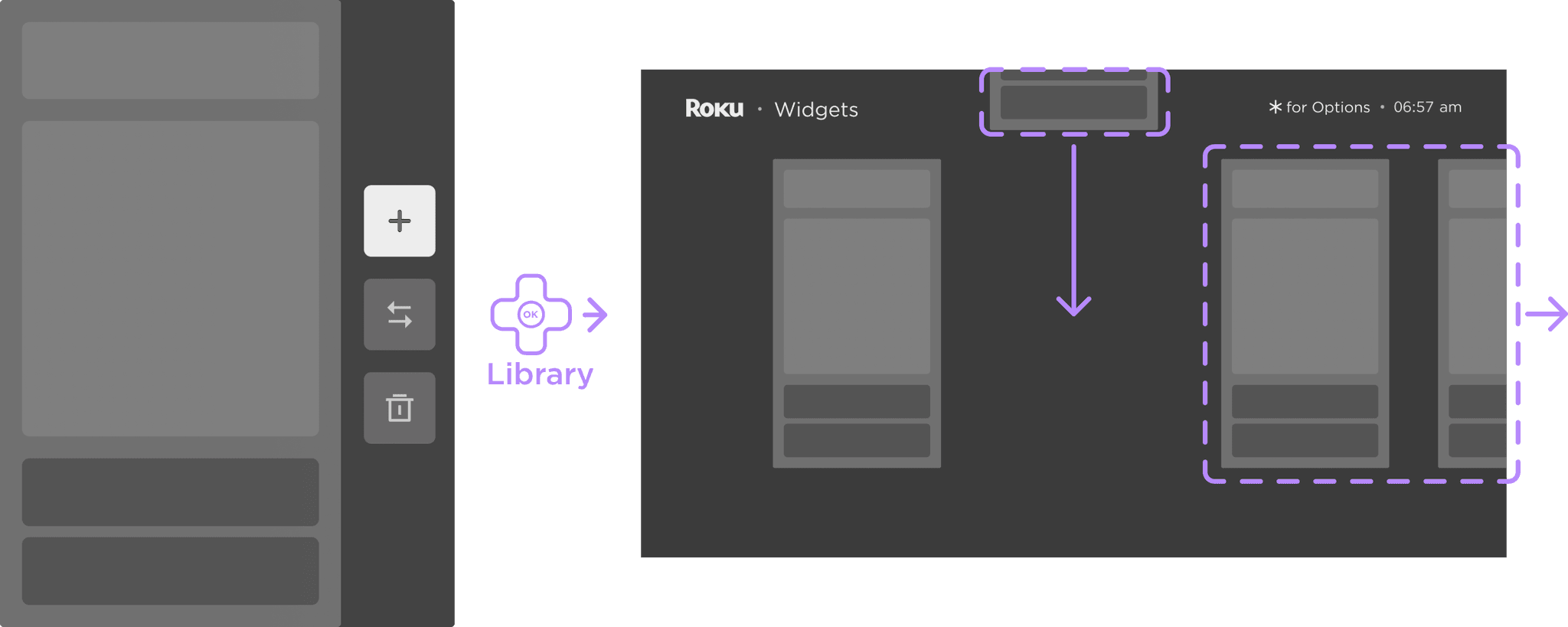
Top drop adding
Adding button takes user to widget library with options to add any available widget
Adding a moment of delightful interaction to the existing design system

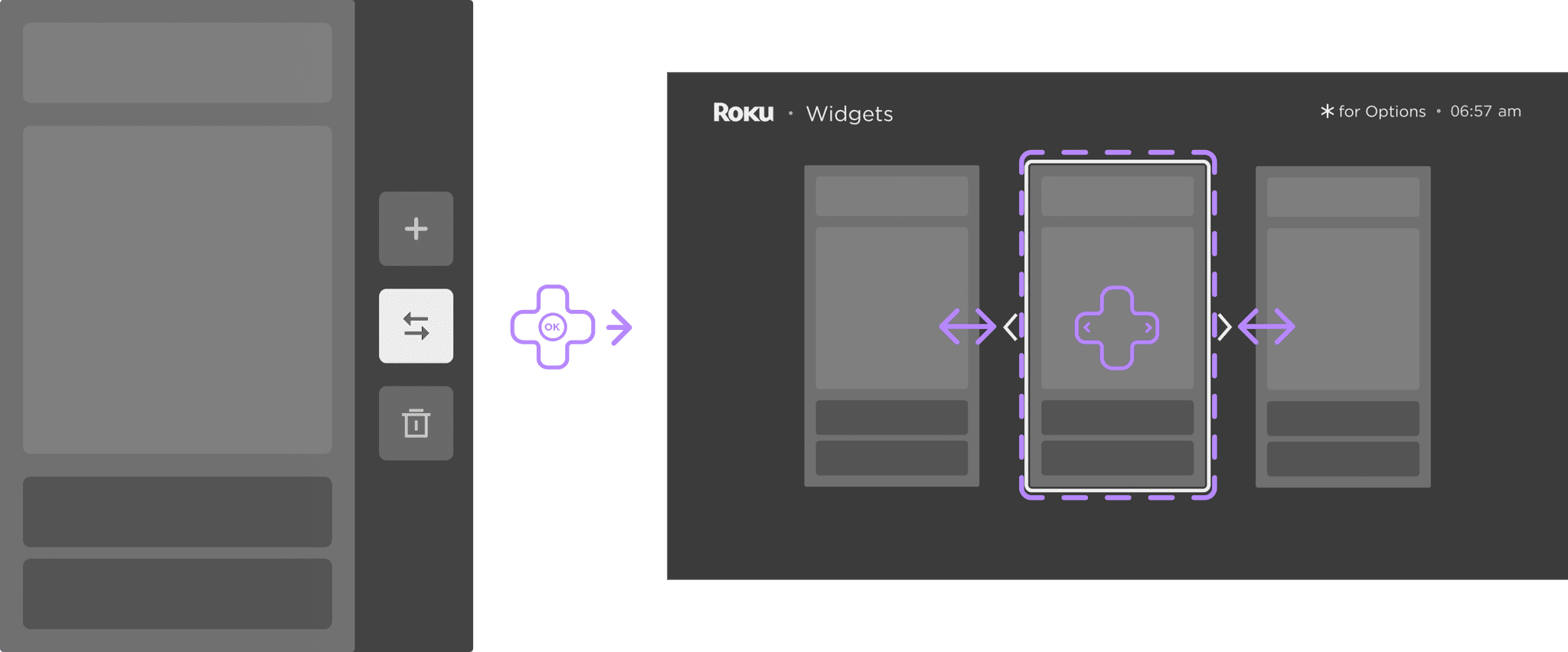
Widget rearranging
Rearranging buttons activate widget moving mode with indication of moving direction assets
Clicking two times on D-pad to quickly start rearranging widgets

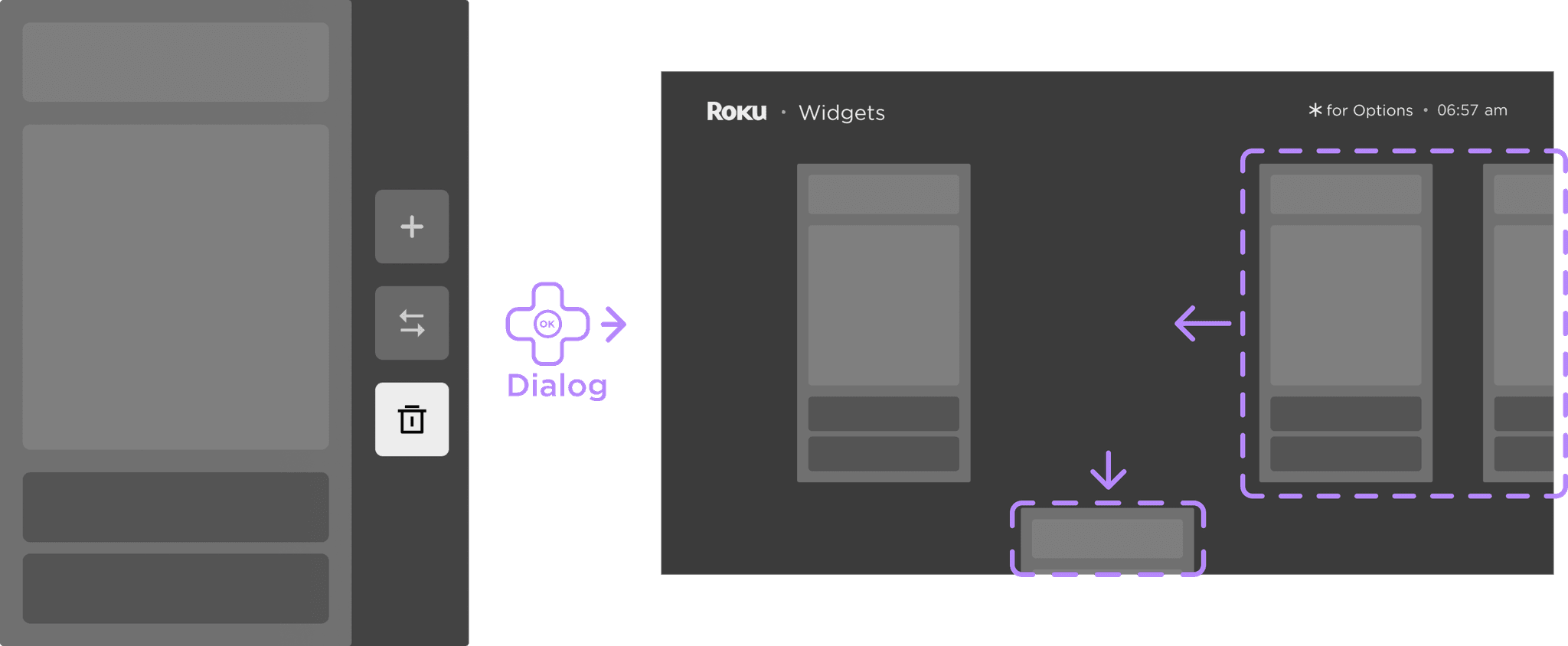
Bottom exiting
Deleting button takes user to delete dialog of either confirm removing widget to library or cancel
Exiting from the bottom echos with the top adding animation

To Provide Modular Templates
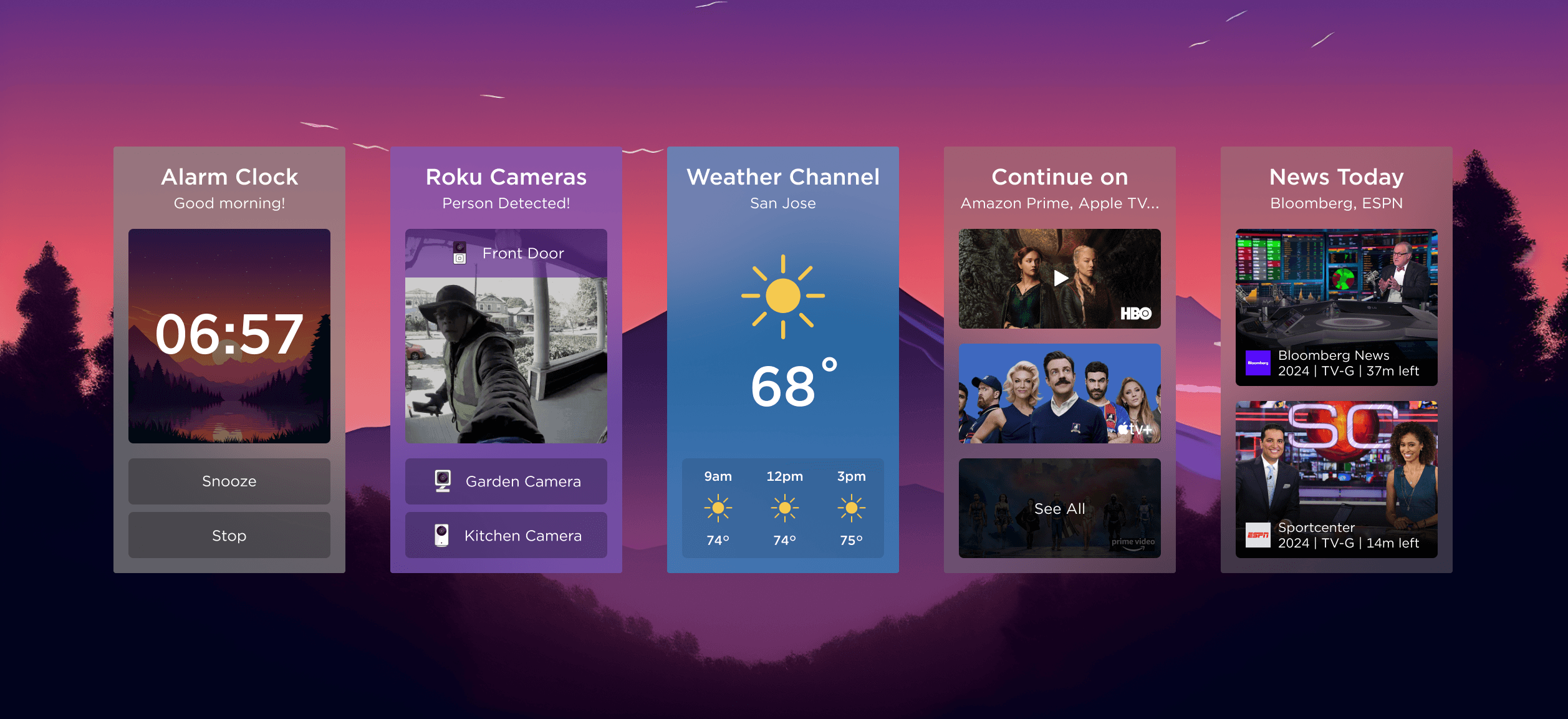
Variety of Apps and Modular Widgets
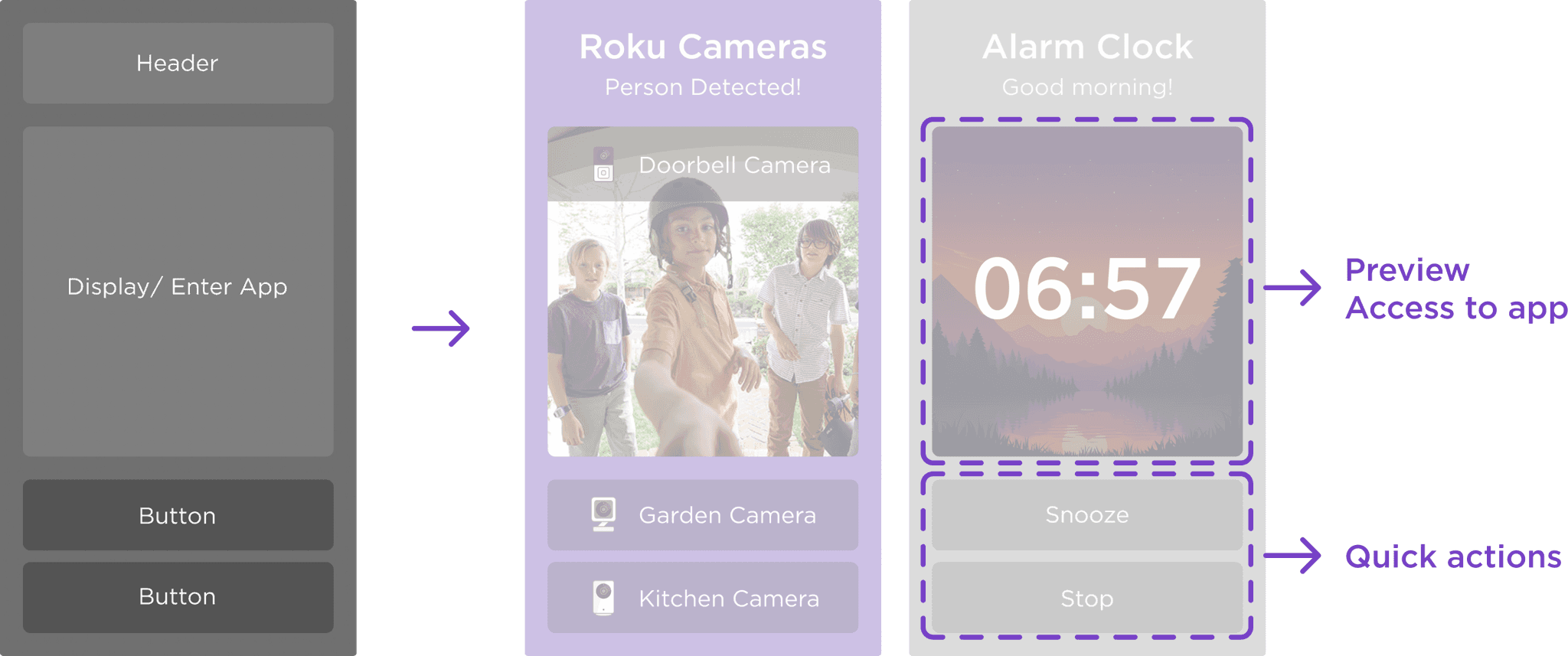
4 types of modular template that can be utilized in various tasks

No. 1: Full-on Interaction
IOT & Alarm, apps that Require Quick Interaction

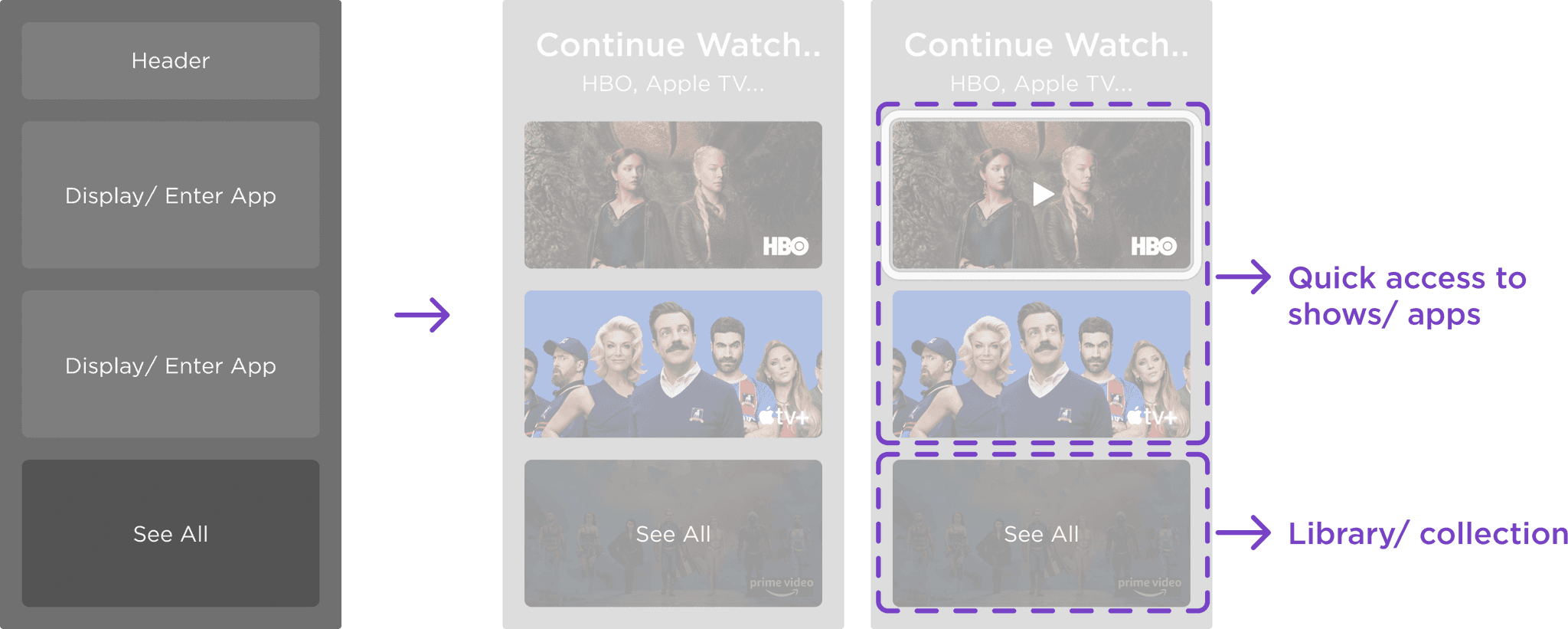
No. 2: Quick Access to App
Continue Watching, apps that helps with continue streaming

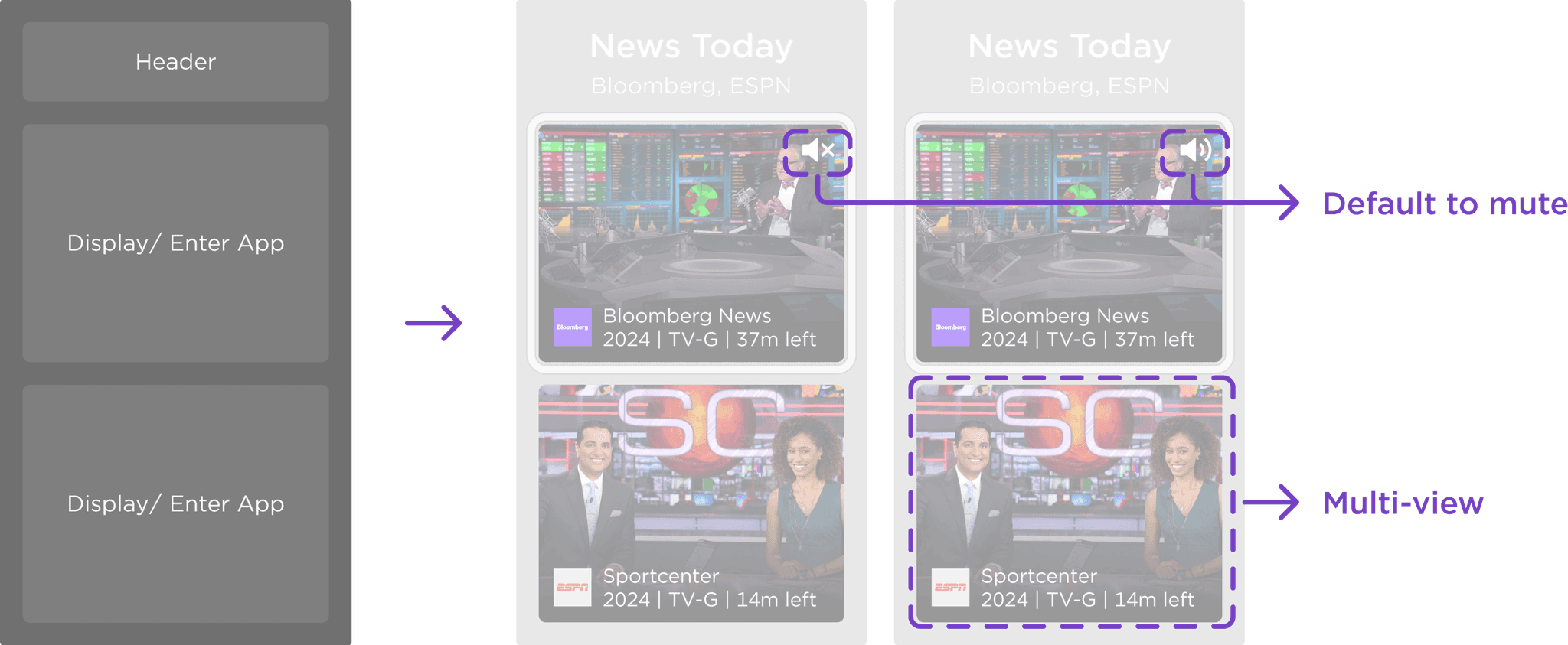
No. 3: Mini Multi-view
News Today, video apps that allows volume and mini-view

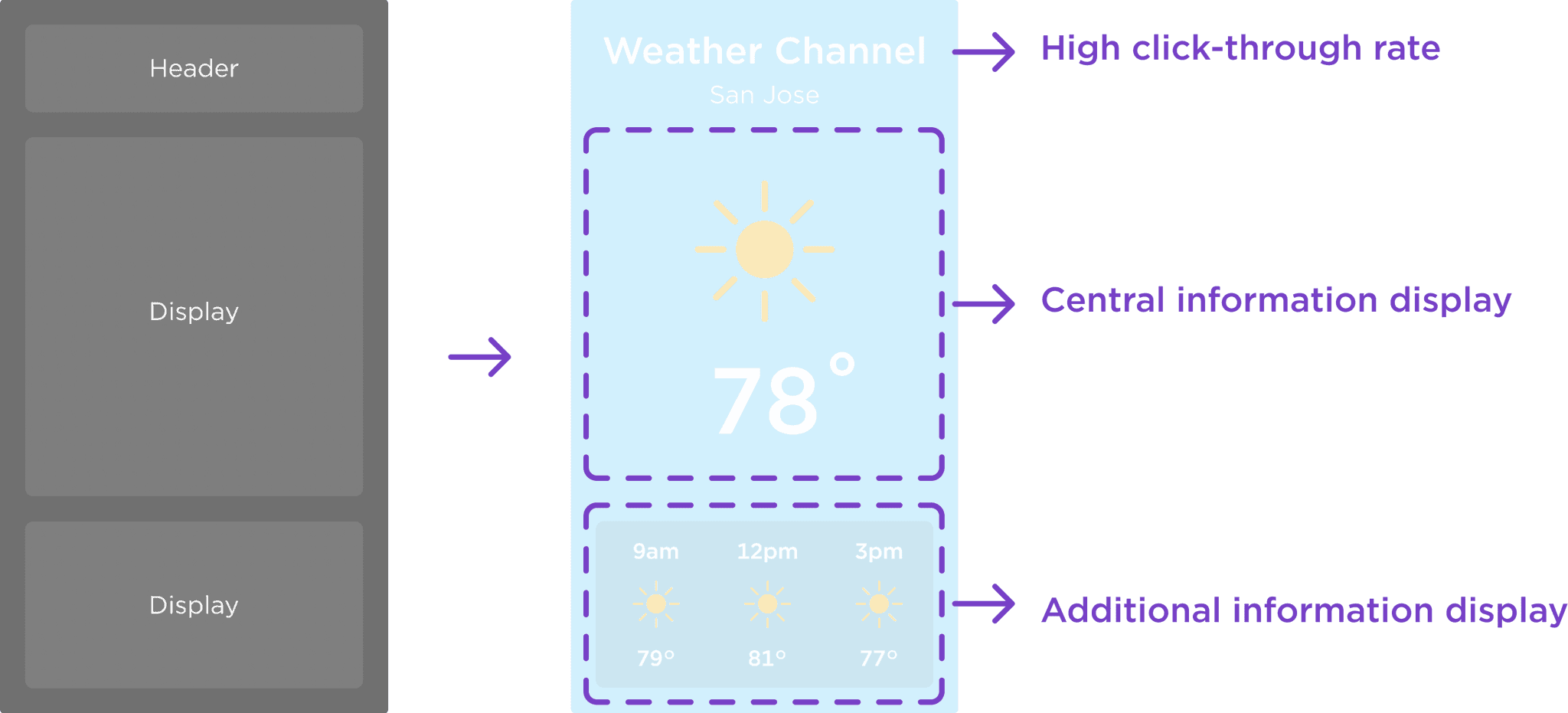
No. 4: Information Display
Weather Channel, apps that only display information

Project Reflection
Metrics of Success
Demonstrated the potential of widget exploration
The project was showcased in a 20 min presentation to the entire Roku UX team of 70+ people, receiving positive feedback and having a potential to be further developed with IofT and device team.
Demand Validation
The 0-1 prototype effectively demonstrated the one potential use case of the multi-view function capability of the new players, enhancing user engagement with Roku TV/ Player and blending into users' daily life.
Key Takeaways
Individual design tasks + resource finding
As a Product Design Intern, I was fully in charged to work this widget exploration. I actively arranged meetings and discussions with design leads, senior designers, product manager, engineer and user researcher to gather existing researches and testings to back up the design.